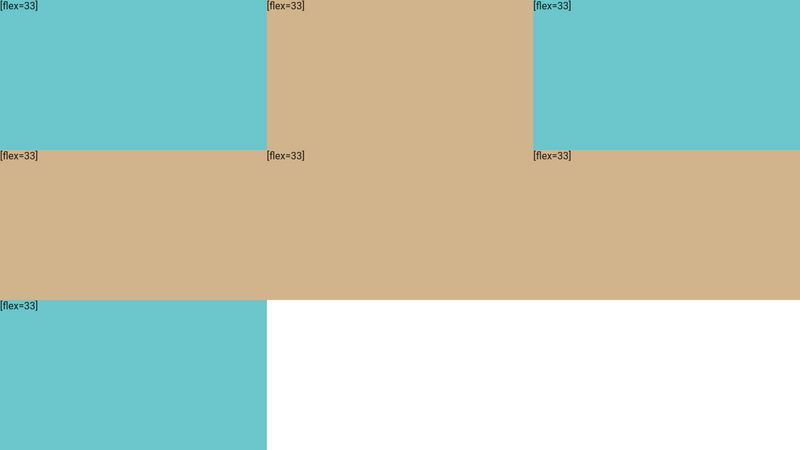
layout-row with layout-wrap and percent flex widths, in Safari · Issue #10516 · angular/material · GitHub

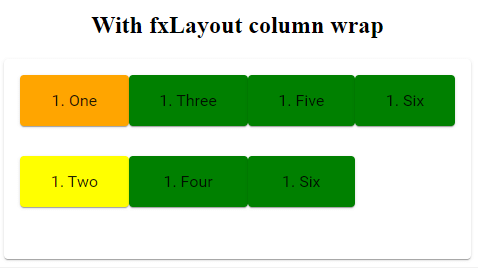
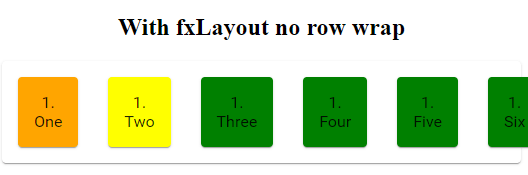
fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub

AngularJS Material Layout Cheatsheet Cheat Sheet by briyvonne01 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium